
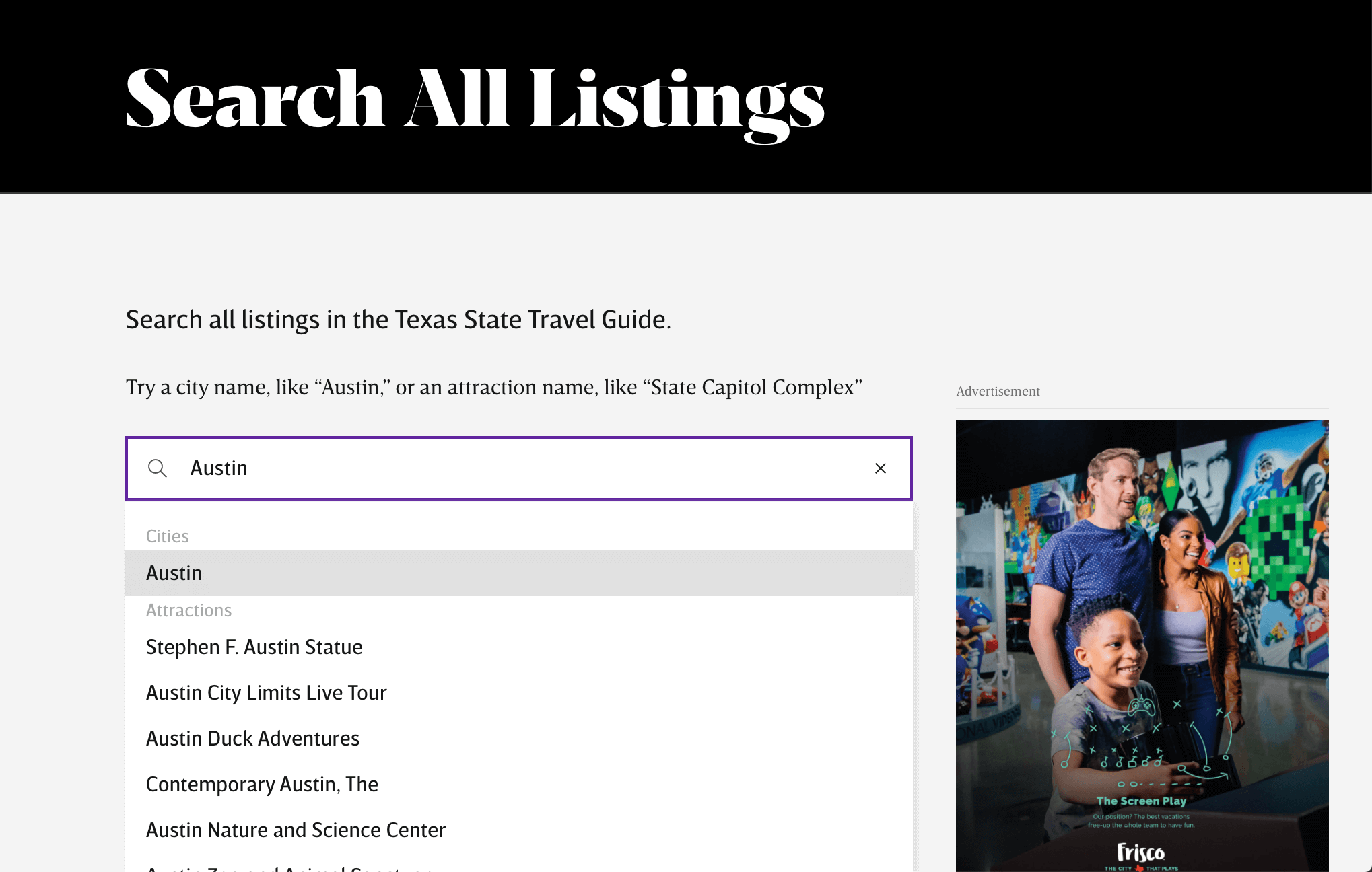
The landing page of the redesigned, React-based Texas State Travel Guide.

A hallmark feature of the guide is the ability to search cities and attractions around Texas to plan things to do and places to visit.
The Texas State Travel Guide
The problem:
The Texas Department of Transportation produces an annual guide to travel destinations and attractions in Texas. The product is extremely popular in print and is available at travel information centers, businesses, and by mail around Texas. However, this 300-page guide only existed as a PDF online, making it impossible to search destinations or browse for attractions quickly.
My role:
I used the open-source Carbon Design System to develop a Gatsby static site that loads lightning-fast and allows readers to browse the suggested trips and search for specific destinations.
Challenges:
One of the most difficult aspects of the project was including advertising on specific pages. Gatsby runs all static queries at build time (not runtime) so the rotating ad positions had to be built with a single large query that displayed particular ads via props passed in a custom component on each page’s markdown. I also engineered a Google Tag Manager-based tracking system to watch for the ad in the viewport and trigger an impression count.
Initial feedback:
The product was an immediate success with TxDOT shareholders, advertisers, and the traveling public. The previous version tracked very little in the way of user engagement, but the new product showed thousands of users instantly eager to use the attractions search feature.
Experience the Texas State Travel GuideExplore the source code

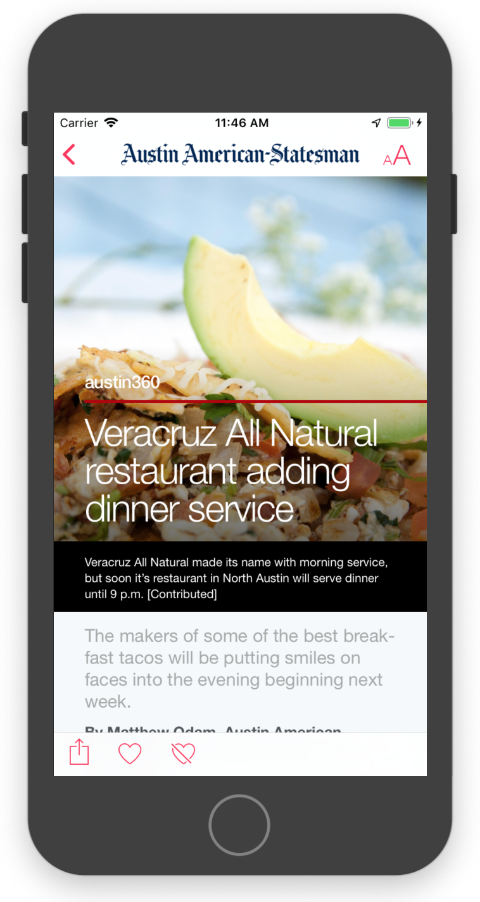
Apple News represents a potential disruption to the news industry, but also presents an opportunity to reach a captive audience that may be missed.
Apple News
The problem:
Apple’s platform requires a specific JSON format in order for articles to be displayed and surfaced natively on the Apple News app. Though Apple News provides an potential opportunity to reach new audiences, the content needs to look like it fits the platform.
My hypothesis:
By creating an internal product to convert articles to Apple News format, we could better understand the ROI of this emerging platform.
Research:
I worked with development and IT teams to understand how articles are surfaced in the existing content management system and learn the requirements needed for a product to send content to a new platform. I also gathered metrics from the analytics and distribution strategy teams to understand what level of engagement and readership would represent a worthwhile investment. I then developed a Node-based app to automatically convert content from the legacy CMS to Apple News JSON and send it through the Apple publishing system.
Initial conclusion:
During the initial test period, my Apple News product generated 10-15 formatted articles per day. These articles saw significantly deeper engagement across a larger segment of users, indicating that the Apple News format was worth pursuing.
Next iteration:
I continued to work with a variety of company stakeholders to establish guidelines and create a roadmap for a larger Apple News rollout. I mainly focused on product design, ensuring that the content maintained a consistent and platform-appropriate look and feel.


A story from the Eugene (Oregon) Register-Guard created in Architect. The product is designed to make digital storytelling easy for local newsrooms.

A native advertisement created in Narrative. Narrative allows the GateHouse specialty content team to meet advertiser needs without significant development work.
Architect + Narrative
The problem:
In an increasingly competitive digital news space, local publishers often lack a way to easily make their best work look impactful. Existing off-platform solutions are hard to use or do not integrate with an existing publishing system, meaning that analytics and advertising are often lost.
My hypothesis:
Using WordPress, we could create a supplemental digital publishing system specifically for big projects. The system would come equipped with easy-to-use widgets specifically for newspapers and easily integrate with the analytics and ad tags available on the regular website.
Research:
Much of my research centered around GateHouse tool that existed, but was not fully developed into a self-serve platform. As a projects designer, I worked directly with newsrooms to build projects for them, and tracked frequent requests or common elements. I studied Google Analytics reports to create hypothetical user journeys into content and establish best practices for layouts.
Initial launch:
In its first year, Architect was used for 110 projects in newsrooms of various sizes across the country. Digital stories built in Architect saw a nearly 5x increase in reader time on page and have generated more than 2 million pageviews to date.
Revenue impact:
Architect’s success in the editorial space identified the need for a similar product to present branded content in a way that is dynamic, engaging and interesting without significant build time or development work. This companion product, Narrative, allows the GateHouse native advertising team to more effectively meet advertiser needs without using a third-party vendor. Additionally, I worked with a data scientist to develop a custom dashboard that provides an at-a-glance view of ad performance for internal and external reports.
Read more about Architect
or ask me about Narrative.